HyperChat mockup 1
Brief mockup of how HyperChat might work. As skungy as it is, this still took me the better part of an hour...
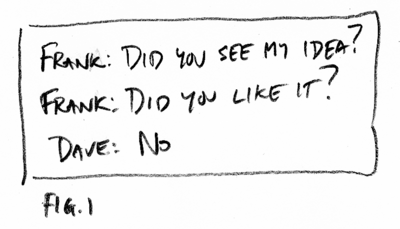
Figure 1
Fig. 1: The Problem – you can't tell if Dave hasn't seen Frank's idea, or if he doesn't like it
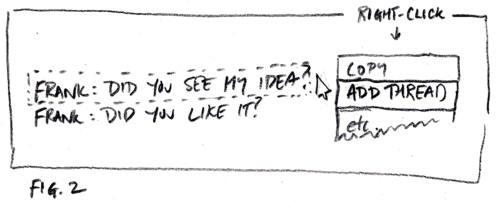
Figure 2
Fig. 2: Using a HyperChat interface, Dave highlights what he wants to respond to, right-clicks, and selects "Add thread"
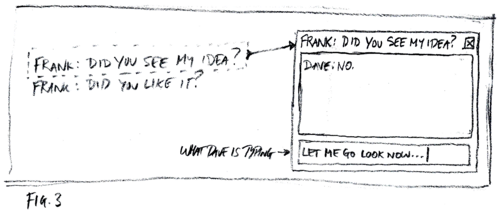
Figure 3
Fig. 3: Dave has opened a thread-dialog box and is responding to Frank's first question
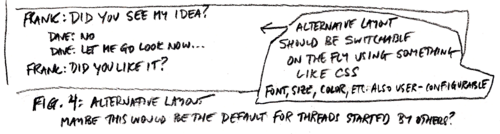
Figure 4
Fig. 4: An alternative layout, for more linear thinkers or for printing. Many obvious tweaks come to mind, e.g. little [+] or [-] iconettes before the first line of each thread to open/close the thread, like a treeview in Windows Explorer et al.
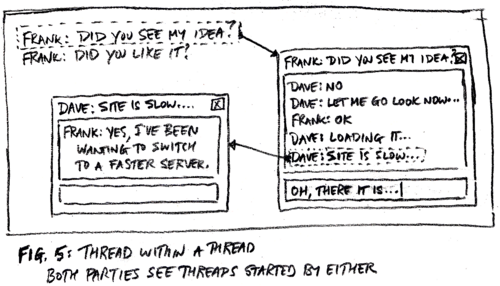
Figure 5
Fig. 5: Frank has responded to a side-comment Dave made while waiting for the site to load, and opened his own thread; this could have developed into a completely separate conversation about web hosting services etc. without confusing the original conversation
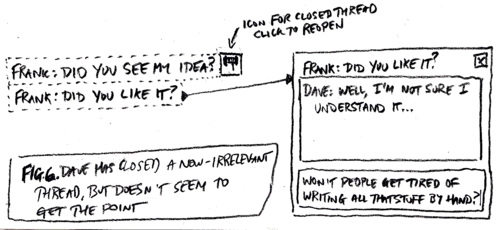
Figure 6
Fig. 6: Dave finally loaded the site. Being done with the side-chat, he has now closed those threads – but apparently he took the hand-drawn diagrams somewhat literally...